有些网站打开速度很快,有些网站打开速度很慢,这是什么原因呢?其实网站打开速度快慢原因是多方面的,有可能是硬件的原因,也有可能是软件方面的原因。网站打开速度的快慢直接决定了用户是否继续浏览网站,所以我们要重视网站打开的速度,网站打开速度一定要快。小派今天总结了网页打开速度慢的八个原因 ,一起来看看吧。 一、网络最小带宽 这是最主要的因素,也就是网友经常说的宽带不够。...
现代社会是信息化社会,随着上网的人群越来越多,网站的信息也越来越多,我们也越来越离不开网络,同样,网上的商机也越来越多,谁抓住了这些商机,就能在激烈的市场竞争中脱颖而出,利于不败之地。网站作为互联网宣传最基本的平台,越来越受大家的重视,越来越多的公司搭建网站,用网站来拓展业务。那么,网站建设的重要性体现在哪些方面呢?小派就给大家分析下,希望能帮到大家。 1、获取新的潜在用户 ...
现在市场上的网站制作的方法主要有两种,一种是定制开发网站,另一种是模板网站,各有优势。网站建设为什么要做定制开发的网站呢?定制开发的网站有哪些优势呢?定制网站有利于公司或企业的发展,有利于品牌形象的展示与树立,有利于网络营销和推广,并且可以在定制网站上进行后续的修改,可以充分展示公司的优势和实力,并采取各种指示行动来引导访问者转化。 什么是定制网站? 定制网站就是指针...
当我们耗费时间、人力、物力建设一个精美的网站,就以为万事大吉了吗?非也,网站建设的一些细节往往被我们所忽略,这些细节看起来是无关紧要的,但有时候真的是非常致命,所以,我们要重视网站建设的细节问题。西安网站建设中有哪些网站建设的细节被忽略呢?小派总结根据多年的工作经验总结了一下,分享给大家。 一、网站首页设计 首先我们就需要注意网站首页的设计。网站首页是用户进来第一眼看...
2018/5/30 15:35:00
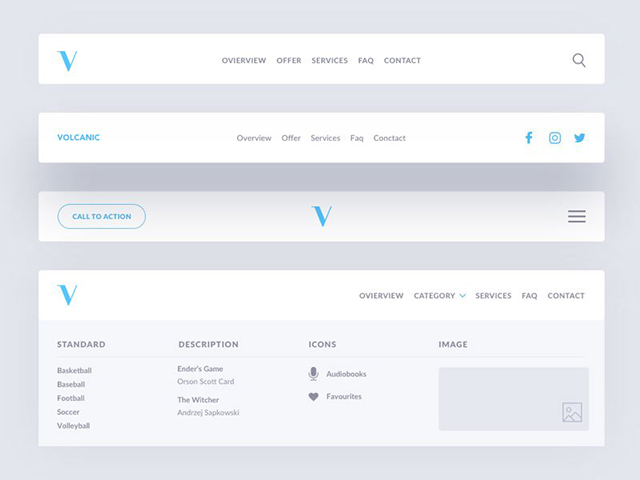
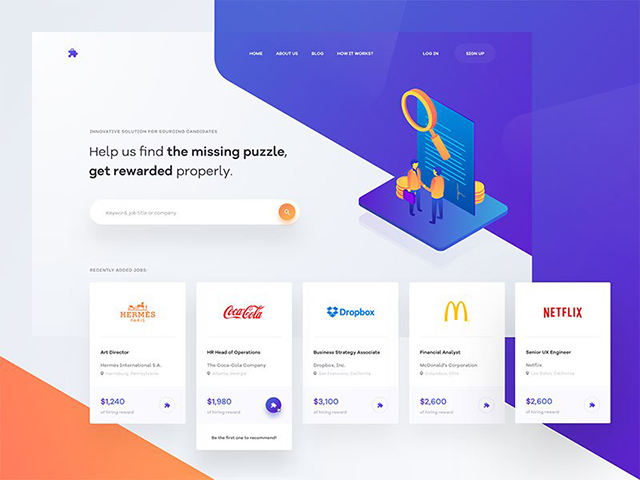
网站导航是浏览器的核心体验之一。一个有效的导航系统可以帮助协商一个网站,确定用户的位置,以及他们如何导航一个网站。一个有效的web导航面板是网站地图,如果没有它,网站就会感到混乱和难以遵循。没有有效的导航系统,网站就变得无效。

在设计网站导航系统时,设计需要简单到足以让用户理解,但要足够复杂,可以直接引导用户到他们需要去的地方。试着将它映射到您的脑海中,就像对仪表板UI设计一样。让每件事都简单,容易达成。
设计的一个重要方面
一个有效的导航系统会让用户在你的网站上停留更长时间。没有这个,观众有时会“弹跳”或访问一个页面,然后离开网站。一个有效的导航面板也会使你的网站易于映射到谷歌,提高搜索排名。一个容易导航的直观网站看起来很友好,并且会鼓励用户参与。因此,一个有效的导航系统对于网站的成功至关重要。

导航面板可能会有创造性的形式,有不同寻常的设计,但是什么使得一个网站导航面板有趣的有效,你将如何设计它?
规划你的菜单
创建网站导航系统没有固定的规则。导航系统可以非常通用。有些可能很简单,有些则很复杂。对于登录的用户和简单浏览的用户,可能会有不同的导航系统。

为了创建一个有效的导航系统,重要的是要考虑一个网站将展示什么信息,以及如何按照重要性排列这些信息,创建一个适合的导航系统。
根据用户需要设计你的菜单
虽然下拉菜单看起来不错,但它们可能很难搜索引擎爬行。他们可能会隐藏一些可能很难找到的重要信息。

这可能意味着重要的页面没有得到他们需要的访问。最糟糕的是,网站浏览者觉得他们很烦人。这是因为当他们扫描一个页面,然后点击鼠标时,下拉菜单就出现了。
用户可能不知道如何对菜单进行排序或分类,它会让网站感到混乱。这会让网站导航感觉像一个缓慢而低效的体验。
多个导航菜单
观众通过搜索找到一种导航的方式来与网站互动,找到他们的方法。

这就是为什么当信息变得越来越复杂时,常常会使用多种导航工具使用户体验更加有效。这是因为并不是所有的内容都适合一个菜单。因此,许多网站都有初级和二级导航系统。
主要的导航系统
主要的导航系统用于最重要的信息,例如关于我们或主页的信息,这确保用户能够尽快获得所需的所有信息。

网站的主要导航系统中的内容总是相对的,而且是由网站决定的。
二级网站导航系统
二级导航可以放置在网站的任何位置,并且通常以副标题的形式出现。它可能包括一些主题,例如常见问题、帮助或客户端区域页面,这些内容不会给用户提供一个广泛的网站介绍,但仍然包含相关信息,用户可能会搜索这些信息。

选择二级导航的区域将由网站的目的决定。
确保您的网站易于访问
在创建网站导航时,避免使用可能限制某些用户访问的程序(Flash、JavaScript、jQuery)。更多人可以轻松地访问你的网站,而且没有任何复杂的情况,你的设计就越有效。
保持它的传统
设计一个有效的网站是为了让你的用户尽可能熟悉这个过程。这使得网站感觉直观,易于使用。

在设计网站导航系统时遵循标准的期望。如果用户希望在网站的顶部或左侧导航,则使用这些标准空间。这让用户有机会接触网站,降低“跳出率”或快速离开网站的用户。尽管独特性和怪异为网站设计提供了一个重要的元素,让你的网站看起来更有趣和独特,但这不应该被纳入导航面板。
保持最新的
尽管传统的导航系统出现在网站的顶部和侧面,但仍有发现的空间。

新的和不同的导航系统开始出现,使用幻灯片的效果将菜单带入视图,并将用户带到他们想去的地方。隐藏导航元素,比如左上角的汉堡图标,或者鼠标悬停效果链接,都集中在网站的设计和可用性上。
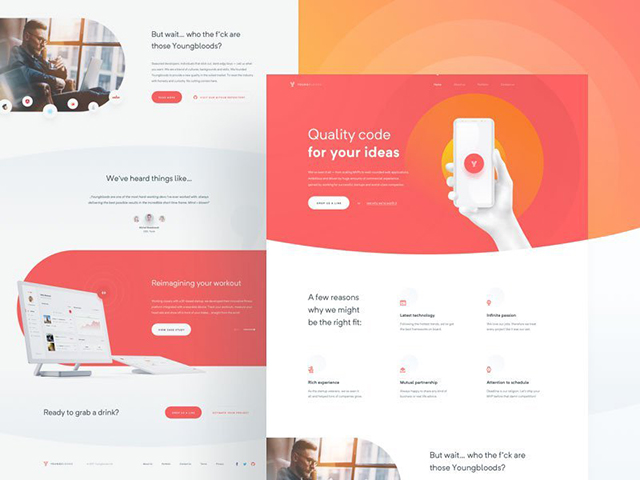
设计人员使用直观的放置图标引导用户到导航面板,导航面板简单易用。一页滚动的网站也可能对浏览者有效,将信息呈现为一个长而连续的页面,而不是多页,这可能会更复杂。在设计创新导航系统时,要确保你的设计能够对移动设备做出响应,并且用户仍然能够有效地在较小的屏幕上与导航面板进行协商。
回到页面的顶部
有些网站没有自动滚动到页面顶端,而是在页面的页脚上提供一个菜单,让用户可以选择下一步该去哪里。考虑一下这是否是一个有效的网站导航工具。
响应菜单
响应式菜单调整和适应不同的样式和大小的屏幕,导航可能很难设计,同时保持一致的感觉。然而,随着移动设备为未来的发展规划,高度个性化和持续的可访问性,确保你的网站很容易在小屏幕上导航,这样你就能保持观众的兴趣。
本文由西安网站建设公司 西安做网站的公司 西安网站制作 西安网站设计 网络中心收集整理!以上整理自互联网,如有侵权,请及时联系我们进行删除,谢谢!
免责声明:本站部分资源图片及文字信息来自网络,如侵犯到您的权益,请及时通知我们:Email: 564276716@qq.com
西安独酌信息技术有限公司 西安网站建设 经营许可证:陕ICP备11010676号
全国免费咨询热线:029-89119389 QQ:280331288 手机:15353554030
地址(ADD):西安市未央区三桥街中建开元城 工作时间:AM 8:30 — PM 18:00 E-mail:280331288@qq.com

