有些网站打开速度很快,有些网站打开速度很慢,这是什么原因呢?其实网站打开速度快慢原因是多方面的,有可能是硬件的原因,也有可能是软件方面的原因。网站打开速度的快慢直接决定了用户是否继续浏览网站,所以我们要重视网站打开的速度,网站打开速度一定要快。小派今天总结了网页打开速度慢的八个原因 ,一起来看看吧。 一、网络最小带宽 这是最主要的因素,也就是网友经常说的宽带不够。...
现代社会是信息化社会,随着上网的人群越来越多,网站的信息也越来越多,我们也越来越离不开网络,同样,网上的商机也越来越多,谁抓住了这些商机,就能在激烈的市场竞争中脱颖而出,利于不败之地。网站作为互联网宣传最基本的平台,越来越受大家的重视,越来越多的公司搭建网站,用网站来拓展业务。那么,网站建设的重要性体现在哪些方面呢?小派就给大家分析下,希望能帮到大家。 1、获取新的潜在用户 ...
现在市场上的网站制作的方法主要有两种,一种是定制开发网站,另一种是模板网站,各有优势。网站建设为什么要做定制开发的网站呢?定制开发的网站有哪些优势呢?定制网站有利于公司或企业的发展,有利于品牌形象的展示与树立,有利于网络营销和推广,并且可以在定制网站上进行后续的修改,可以充分展示公司的优势和实力,并采取各种指示行动来引导访问者转化。 什么是定制网站? 定制网站就是指针...
当我们耗费时间、人力、物力建设一个精美的网站,就以为万事大吉了吗?非也,网站建设的一些细节往往被我们所忽略,这些细节看起来是无关紧要的,但有时候真的是非常致命,所以,我们要重视网站建设的细节问题。西安网站建设中有哪些网站建设的细节被忽略呢?小派总结根据多年的工作经验总结了一下,分享给大家。 一、网站首页设计 首先我们就需要注意网站首页的设计。网站首页是用户进来第一眼看...
2018/1/5 9:07:36
进行移动APP设计或PC网站设计时最令人困扰的无疑是众多的尺寸问题了,在这里我分享了关于屏幕媒体的计量方式及尺寸手册以提供给设计师一个便捷的查询文档。
1、像素密度-PPI
像素密度是指显示屏幕每英寸的长度上排列的像素点数量,PPI(Pixels per inch)越高代表屏幕显示效果越精细,Retina屏比普通屏清晰很多,就是因为它的像素密度翻了一倍。
2、计量单位
iOS和Android平台都定义了各自的像素计量单位。iOS的尺寸单位为pt,Android的尺寸单位为dp。说实话,两者其实是一回事。
单位之间的换算关系随倍率变化:
1倍:1pt=1dp=1px(mdpi、iPhone 3gs)
1.5倍:1pt=1dp=1.5px(hdpi)
2倍:1pt=1dp=2px(xhdpi、iPhone 4s/5/6)
3倍:1pt=1dp=3px(xxhdpi、iPhone 6)
4倍:1pt=1dp=4px(xxxhdpi)
单位决定了我们的思考方式。在设计和开发过程中,应该尽量使用逻辑像素尺寸来思考界面。设计Android应用时,有的设计师喜欢把画布设为1080×1920,有的喜欢设成720×1280。给出的界面元素尺寸就不统一了。Android的最小点击区域尺寸是48x48dp,这就意味着在xhdpi的设备上,按钮尺寸至少是96x96px。而在xxhdpi设备上,则是144x144px。
无论画布设成多大,我们设计的是基准倍率的界面样式,而且开发人员需要的单位都是逻辑像素。所以为了保证准确高效的沟通,双方都需要以逻辑像素尺寸来描述和理解界面,无论是在标注图还是在日常沟通中。不要再说“底部标签栏的高度是96像素,我是按照xhdpi做的”这样的话了。
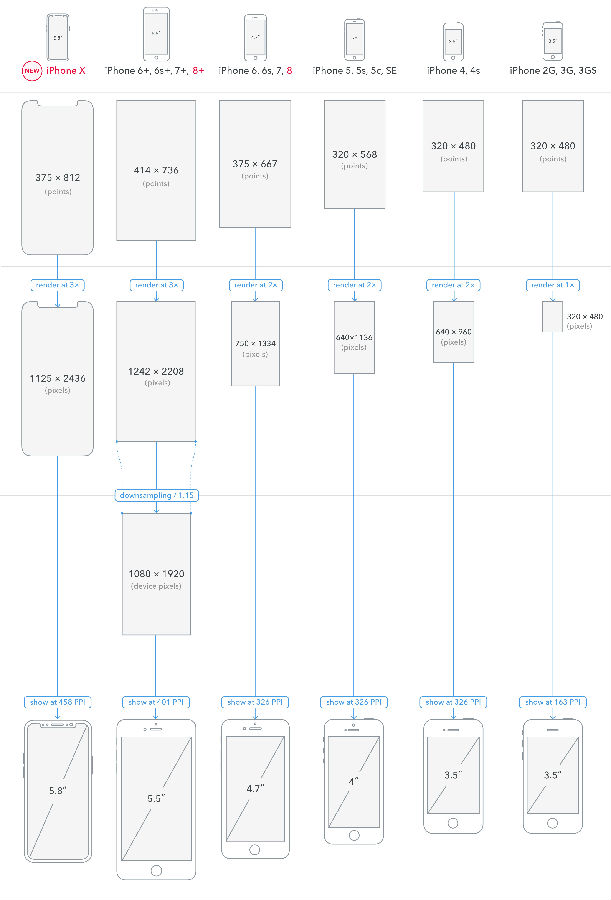
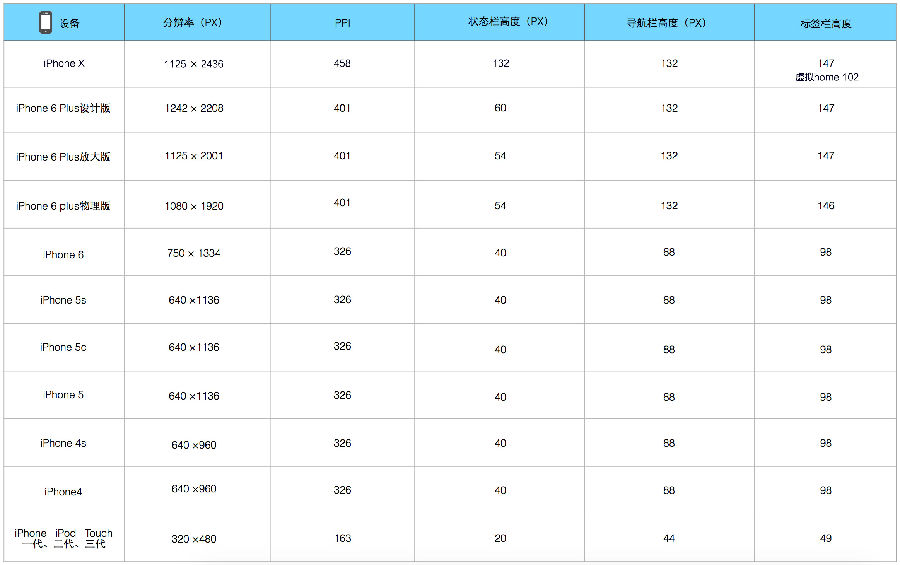
1、IPHONE 所有型号的尺寸
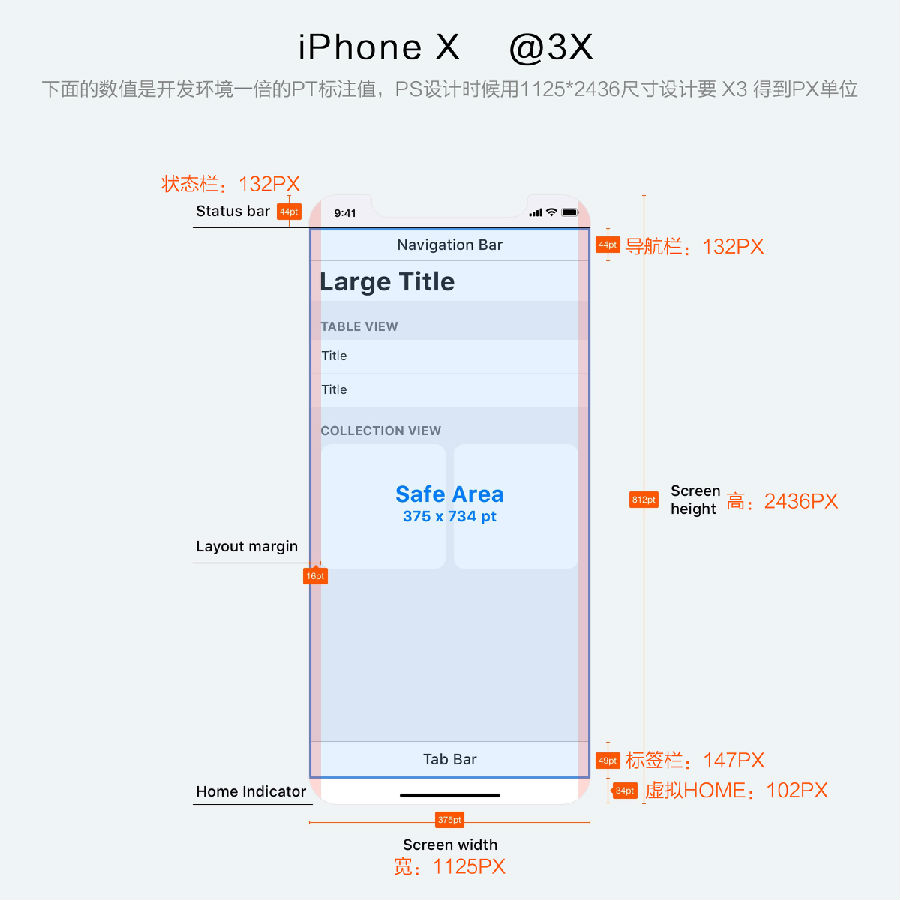
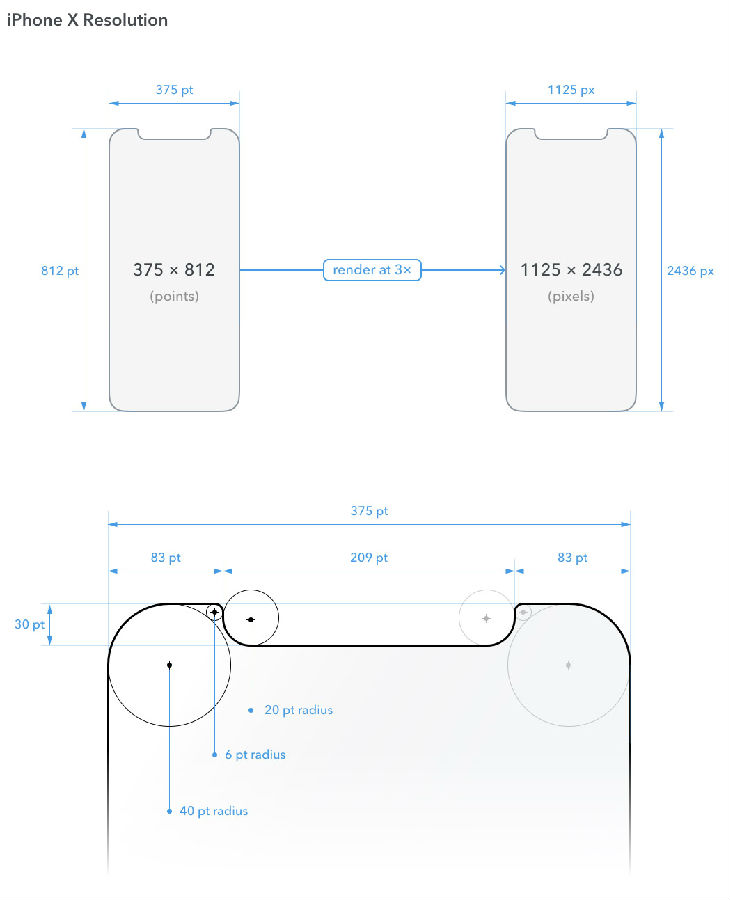
1.0) iPhone x
分辨率:1125×2436px
PPI:458PPI
状态栏高度:132px
导航栏高度:132px
标签栏高度:147px
屏幕尺寸:5.8 in
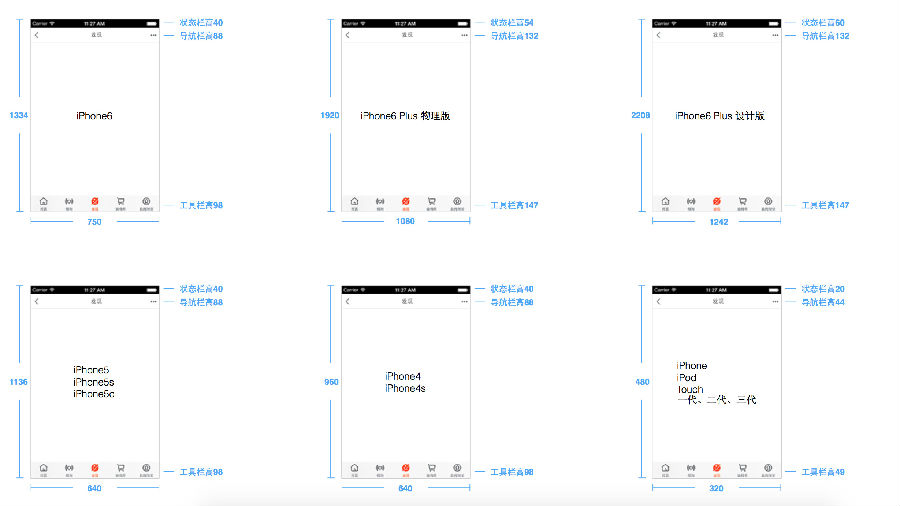
1.1) iPhone6\7\8 plus设计版
分辨率:1242×2208px
PPI:401PPI
状态栏高度:60px
导航栏高度:132px
标签栏高度:147px
屏幕尺寸:5.5 in
1.2) iPhone6\7\8 plus放大版
分辨率:1125×2001px
PPI:401PPI
状态栏高度:54px
导航栏高度:132px
标签栏高度:147px
屏幕尺寸:5.5 in
1.3) iPhone6\7\8 plus物理版
分辨率:1080×1920px
PPI:401PPI
状态栏高度:54px
导航栏高度:132px
标签栏高度:146px
屏幕尺寸:5.5 in
1.4) iPhone6
分辨率:750×1334px
PPI:326PPI
状态栏高度:40px
导航栏高度:88px
标签栏高度:98px
屏幕尺寸:4.7 in
1.5)iPhone5 - 5C - 5S
分辨率:640×1136px
PPI:326PPI
状态栏高度:40px
导航栏高度:88px
标签栏高度:98px
屏幕尺寸:4.0 in
1.6) iPhone4 - 4S
分辨率:640×960 px
PPI:326PPI
状态栏高度:40px
导航栏高度:88px
标签栏高度:98px
屏幕尺寸:3.5 in
1.7) iPhone & iPod Touch第一代、第二代、第三代
分辨率:320×480px
PPI:163PPI
状态栏高度:20px
导航栏高度:44px
标签栏高度:49px
屏幕尺寸:3.5 in
1.8) iPad Pro 12.9
分辨率:2048 x 2732
PPI:264
屏幕尺寸:12.9 in
1.8) iPad Pro 10.5
分辨率:1668 x 2224
PPI:264
屏幕尺寸:10.5 in
1.8) iPad Pro, iPad Air 2, Retina iPad
分辨率:1536 x 2048
PPI:264
屏幕尺寸:9.7 in
1.8) iPad Mini 4, iPad Mini 2
分辨率:1536 x 2048
PPI:264
屏幕尺寸:7.9 in
1.8) iPad 1, 2
分辨率:768 x 1024
PPI:132
屏幕尺寸:9.7 in






| 屏幕大小 | 低密度(120) | 中等密度(160) | 高密度(240) | 超高密度(320) |
|---|---|---|---|---|
|
小屏幕 |
QVGA(240×320) |
|
480×640 |
|
|
普通屏幕 |
WQVGA400(240×400) WQVGA432(240×432) |
HVGA(320×480) |
WVGA800(480×800) WVGA854(480×854) 600×1024 |
640×960 |
|
大屏幕 |
WVGA800 *(480×800) WVGA854 *(480×854) |
WVGA800 *(480×800) WVGA854 *(480×854) 600x1024 |
|
|
|
超大屏幕 |
1024×600 |
1024×768 1280×76 8WXGA(1280×800) |
1536×1152 1920×1152 1920×1200 |
2048×1536 2560×1600 |
| 屏幕大小 | 启动图标 | 操作栏图标 | 上下文图标 | 系统通知图标(白色) | 最细笔画 |
|---|---|---|---|---|---|
|
320×480px |
48×48px | 32×32px | 16×16 px | 24×24px | 不小于2px |
|
480×800px 480×854px 540×960px |
72×72px | 48×48px | 24×24 px | 36×36px | 不小于3px |
|
720×1280px |
48×48dp | 32×32dp | 16×16 dp | 24×24dp | 不小于2dp |
|
1080×1920px |
144×144px | 96×96px | 48×48 px | 72×72px | 不小于6px |
| 名称 | 分辨率 | 比率 rate (针对320px) | 比率 rate (针对640px) | 比率 rate (针对750px) |
|---|---|---|---|---|
|
idpi |
240×320 | 0.75 | 0.375 | 0.32 |
|
mdpi |
320×480 | 1 | 0.5 | 0.4267 |
|
hdpi |
480×800 | 1.5 | 0.75 | 0.64 |
|
xhdpi |
720×1280 | 2.25 | 1.125 | 1.042 |
|
xxhdpi |
1080×1920 | 3.375 | 1.6875 | 1.5 |
| 设备 | 尺寸 | 分辨率 | 设备 | 尺寸 | 分辨率 |
|---|---|---|---|---|---|
|
魅族MX2 |
4.4英寸 | 800×1280 px |
魅族MX3 |
5.1英寸 | 1080×1800 px |
|
魅族MX4 |
5.36英寸 | 1152×1920 px |
魅族MX4 Pro未上市 |
5.5英寸 | 1536×2560 px |
|
三星GALAXY Note 4 |
5.7英寸 | 1440×2560 px |
三星GALAXY Note 3 |
5.7英寸 | 1080×1920 px |
|
三星GALAXY S5 |
5.1英寸 | 1080×1920 px |
三星GALAXY Note II |
5.5英寸 | 720×1280 px |
|
索尼Xperia Z3 |
5.2英寸 | 1080×1920 px |
索尼XL39h |
6.44英寸 | 1080×1920 px |
|
HTC Desire 820 |
5.5英寸 | 720×1280 px |
HTC One M8 |
4.7英寸 | 1080×1920 px |
|
OPPO Find 7 |
5.5英寸 | 1440×2560 px |
OPPO N1 |
5.9英寸 | 1080×1920 px |
|
OPPO R3 |
5英寸 | 720×1280 px |
OPPO N1 Mini |
5英寸 | 720×1280 px |
|
小米M4 |
5英寸 | 1080×1920 px |
小米红米Note |
5.5英寸 | 720×1280 px |
|
小米M3 |
5英寸 | 1080×1920 px |
小米红米1S |
4.7英寸 | 720×1280 px |
|
小米M3S未上市 |
5英寸 | 1080×1920 px |
小米M2S |
4.3英寸 | 720×1280 px |
|
华为荣耀6 |
5英寸 | 1080×1920 px |
锤子T1 |
4.95英寸 | 1080×1920 px |
|
LG G3 |
5.5英寸 | 1440×2560 px |
OnePlus One |
5.5英寸 | 1080×1920 px |
| 浏览器 | 状态栏 | 菜单栏 | 滚动条 | 市场份额(国内) |
|---|---|---|---|---|
|
Chrome 浏览器 |
22 px(浮动出现) | 60 px | 15 px | 8% |
|
火狐浏览器 |
20 px | 132 px | 15 px | 1% |
|
IE浏览器 |
24 px | 120 px | 15 px | 35% |
|
360 浏览器 |
24 px | 140 px | 15 px | 28% |
|
遨游浏览器 |
24 px | 147 px | 15 px | 1% |
|
搜狗浏览器 |
25 px | 163 px | 15 px | 5% |
| 分辨率 | 占有率 | 分辨率 | 占有率 |
|---|---|---|---|
|
1336×768 |
15% |
1440×900 |
13% |
|
1920×1080 |
11% |
1600×900 |
5% |
|
1280×800 |
4% |
1280×1024 |
3% |
|
1680×1050 |
2.8% |
320×480 |
2.4% |
|
480×800 |
2% |
1280×768 |
1% |
本文由西安网站建设 西安做网站公司 西安网站制作 网络中心收集整理!以上整理自互联网,如有侵权,请及时联系我们进行删除,谢谢!
西安独酌信息技术有限公司 西安网站建设 经营许可证:陕ICP备11010676号
全国免费咨询热线:029-89119389 QQ:280331288 手机:15353554030
地址(ADD):西安市未央区三桥街中建开元城 工作时间:AM 8:30 — PM 18:00 E-mail:280331288@qq.com

